有时,你可能有一个项目要求独特的布局或用户界面的要求,单独使用 CSS 无法实现的,像这类项目就需要 JavaScript 来实现,因此,这篇文章中收集了一组优秀的 jQuery 插件,可以帮助你完成一些奇妙的布局和界面效果。
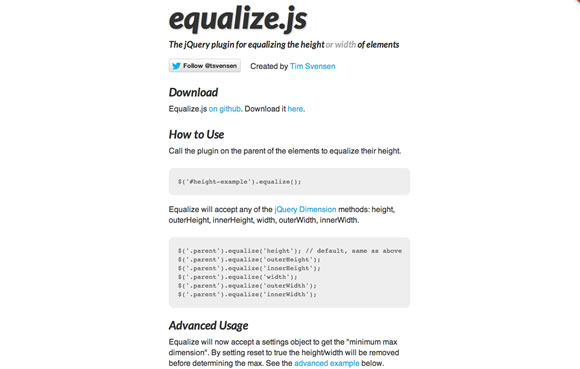
equalize.js
用于均衡元素的的高度或宽度的 jQuery 插件。这对于统一页面元素规格的布局非常有用。
均衡 id 为 width-example 的元素的宽度的使用实例:
$('#width-example').equalize('width');
均衡 class 为 parent 的元素的子段落的使用实例:
$('.parent').equalize({children: 'p'});
jQuery Scroll Path
这款插件用于实现自定义路径的滚动效果。使用 Canvas 绘制路径线条和弧形,动画效果形象。
使用实例:
$(".your-container-element").scrollPath({ drawPath: true, wrapAround: true, scrollBar: false });
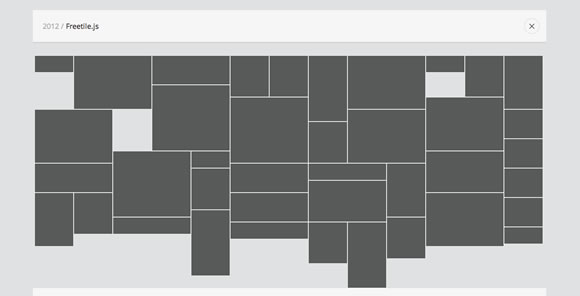
freetile.js
Freetile 这款 jQuery 插件,用于高效的组织网页内容为动态、响应式的布局。
使用示例:
$('#container').freetile({ animate: true, elementDelay: 30 });
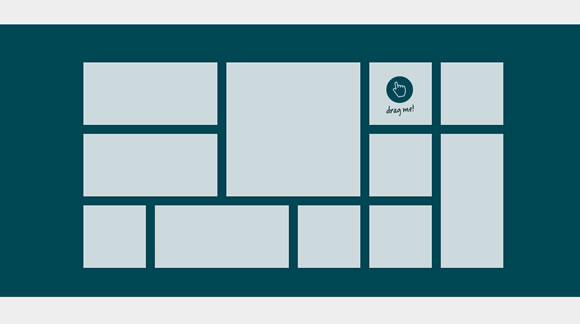
gridster.js
这款插件用于实现神话般的可拖放的多列网格布局,允许建立直观的跨越多个列的拖动布局元素。
示例 HTML 代码:
<div class="gridster"> <ul> <li data-row="1" data-col="1" data-sizex="1" data-sizey="1"></li> <li data-row="2" data-col="1" data-sizex="1" data-sizey="1"></li> <li data-row="3" data-col="1" data-sizex="1" data-sizey="1"></li> <li data-row="1" data-col="2" data-sizex="2" data-sizey="1"></li> <li data-row="2" data-col="2" data-sizex="2" data-sizey="2"></li> <li data-row="1" data-col="4" data-sizex="1" data-sizey="1"></li> <li data-row="2" data-col="4" data-sizex="2" data-sizey="1"></li> <li data-row="3" data-col="4" data-sizex="1" data-sizey="1"></li> <li data-row="1" data-col="5" data-sizex="1" data-sizey="1"></li> <li data-row="3" data-col="5" data-sizex="1" data-sizey="1"></li> <li data-row="1" data-col="6" data-sizex="1" data-sizey="1"></li> <li data-row="2" data-col="6" data-sizex="1" data-sizey="2"></li> </ul> </div>
示例 JavaScrpt 代码:
$(function(){ $(".gridster ul").gridster({ widget_margins: [10, 10], widget_base_dimensions: [140, 140] }); });
rcarousel
rcarousel 是基于 jQuery UI 的连续传送带效果插件,支持高度定制和 IE6 等古老的浏览器。
使用示例:
<div id="carousel"> <img src="flowers/tulip.jpg" alt="a tulip"/> <img src="flowers/rose.jpg" alt="a rose"/> <img src="flowers/daisy.jpg" alt="a daisy"/> <img src="flowers/sunflower.jpg" alt="a sunflower"/> <img src="flowers/pansy.jpg" alt="a pansy"/> </div> <script type="text/javascript"> jQuery(function($) { $( "#carousel" ).rcarousel( {width: 200, height: 200} ); }); </script>
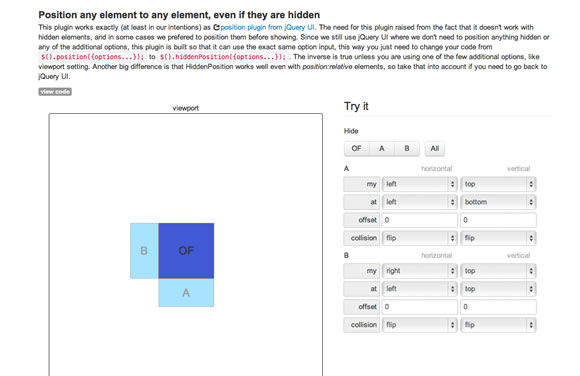
jQuery HiddenPosition
jQuery HiddenPosition 能够定位任何的页面元素,即使它们被隐藏。
turn.js
Turn.js 是一个 JavaScript 库,使您的网页内容看起来像一本真正的书或杂志。使用示例:
$("#flipbook").turn({ width: 400, height: 300, autoCenter: true });
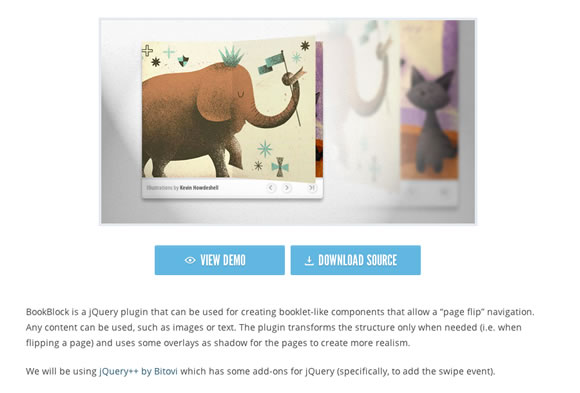
BookBlock
这款 jQuery 插件用于创建类似小册子风格的效果,让您通过项目导航翻转页面。
 前端里
前端里








 用 JavaScript 实现一个很牛的扫码功能
用 JavaScript 实现一个很牛的扫码功能




