CSS3 是对 CSS 规范的一个很大的改善和增强,它使得 Web 开发人员能够非常容易的在网站中加入很炫的效果。很多以前需要使用 JavaScript 才能实现的效果,如今只需要简单的写几句 CSS3 代码就能实现。今天这篇文章就向大家分享2012年最新最酷的25个 CSS3 效果,让大家感受一下 CSS3 的强大。
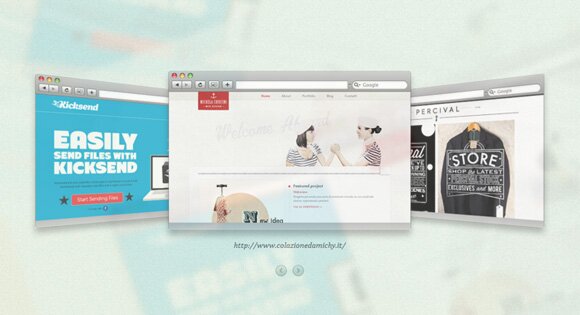
01. CSS3 Sliding Image Panel

02. CSS3 Spice up with your Menu

03. CSS3 Page Transitions

04. CSS3 Properties

05. CSS3 Animated Tool Tips

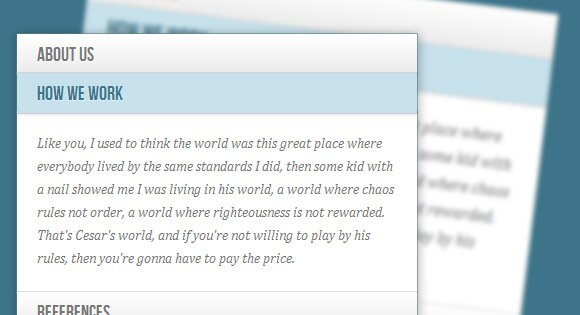
06. CSS3 Content Navigator

07. CSS3 Parallax Content Slider

08. CSS3 3D Gallery

09. CSS3 Accordion

10. CSS3 Animated Web Banners

11. CSS3 Filter Functionality

12. CSS3 quickie: The Facebook loading animation

13. CSS3 Recreating the IBM Lotusphere logo in CSS3

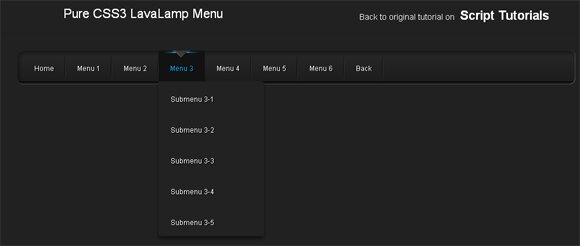
14. CSS3 LavaLamp Menu

15. CSS3 Animated Gears

16. CSS3 Multi Color Menu

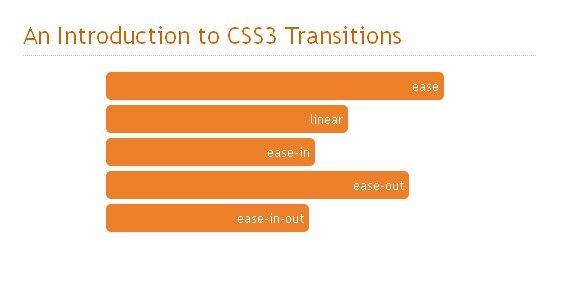
17. CSS3 Transitions

18. CSS3 Product Showcase

19. CSS3 Apple Login Form

20. CSS3 Spinning Newspaper

21. CSS3 Vertical Multicolor 3D Menu

22. CSS3 Accordion

23. CSS3 Animated Tool Tip

24. CSS3 Image Hover Effects

25. CSS3 Modal Popups

 前端里
前端里
 用 JavaScript 实现一个很牛的扫码功能
用 JavaScript 实现一个很牛的扫码功能





