Vue 2.0 支持服务端渲染 (SSR),并且是流式的,可以做组件级的缓存,这使得极速渲染成为可能。vue-hackernews-2.0 是 Vue 作者在GitHub上面放的 Vue 2.0 的一个示例项目,结合 Express、vue-router & vuex 来构建,是很好的学习案例。
Features
- Server Side Rendering
- Vue + vue-router + vuex working together
- Server-side data pre-fetching
- Client-side state & DOM hydration
- Single-file Vue Components
- Hot-reload in development
- CSS extraction for production
- Real-time List Updates with FLIP Animation
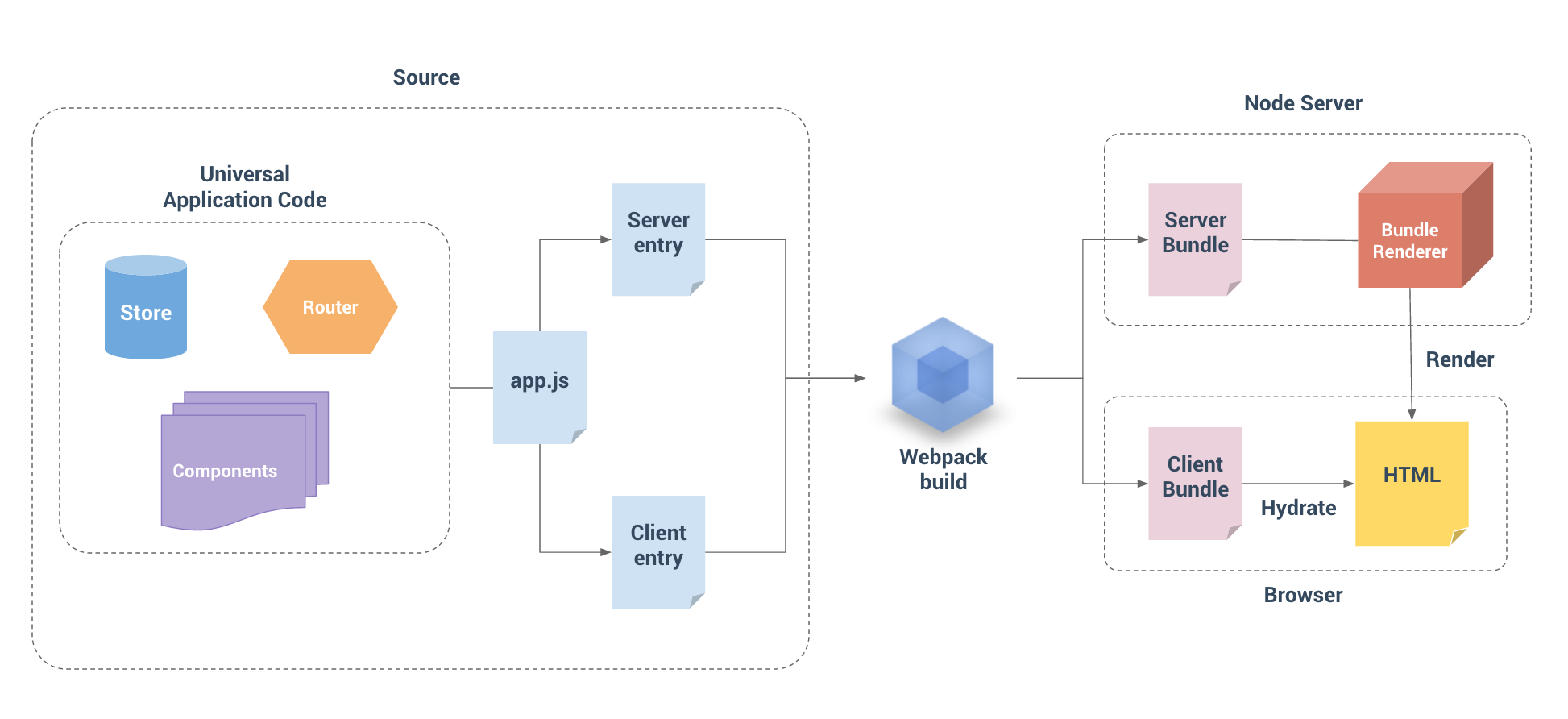
Architecture Overview

Build Setup
Requires Node.js 6+
# install dependencies
npm install
# serve in dev mode, with hot reload at localhost:8080
npm run dev
# build for production
npm run build
# serve in production mode
npm start
 前端里
前端里