在这里,我们又选来了8个全新的令人印象深刻的 HTML5 和 JavaScript 实验,创造出很酷的动画和效果,但是要确保你使用最新的 Chrome,Firefox 或 Safari 来查看它们。
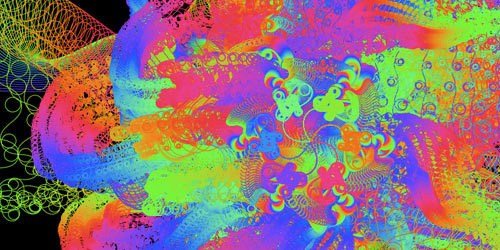
Crazy Tentacles
这个示例叫疯狂的触手,移动鼠标可以进行涂鸦,点击鼠标可以清除画布。
Nebula
吸引眼球的粒子系统,旨在测试WebGL的性能,滑动鼠标能产生绚丽的效果(safari中浏览会导致蓝屏!)。
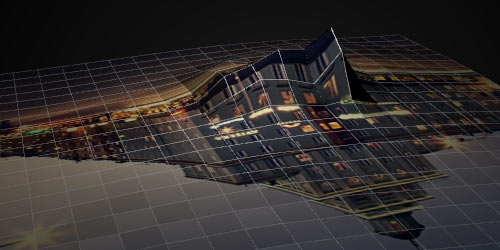
Surface
使用WebGL实现的水面特效实验,可放入一张照片,使用鼠标触动水面会有奇特效果。
Typographic Effects
使用HTML5 Canvas实现的文本特性,制作教程可参考。
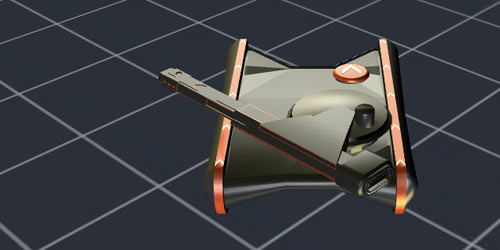
Tron Tank
使用 WebGL 实现的特隆坦克,灵感来源于迪斯尼1981电影《Tron》。
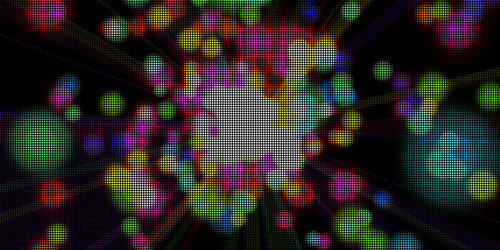
Photo Particle
照片粒子实验,如果你想知道把一张照片分解成一个个粒子,并有红、绿、蓝三个中心会是什么样的,试试这个实验吧。
WebGL Globe
WebGL Globe 是一个开放的地理数据可视化平台,我们鼓励你复制代码,添加自己的数据,创建自己的应用。
Particle Playground
dddd用鼠标和粒子进行交互,大胆一些,就能发现你第一眼发看不到的精彩。
 前端里
前端里







 用 JavaScript 实现一个很牛的扫码功能
用 JavaScript 实现一个很牛的扫码功能
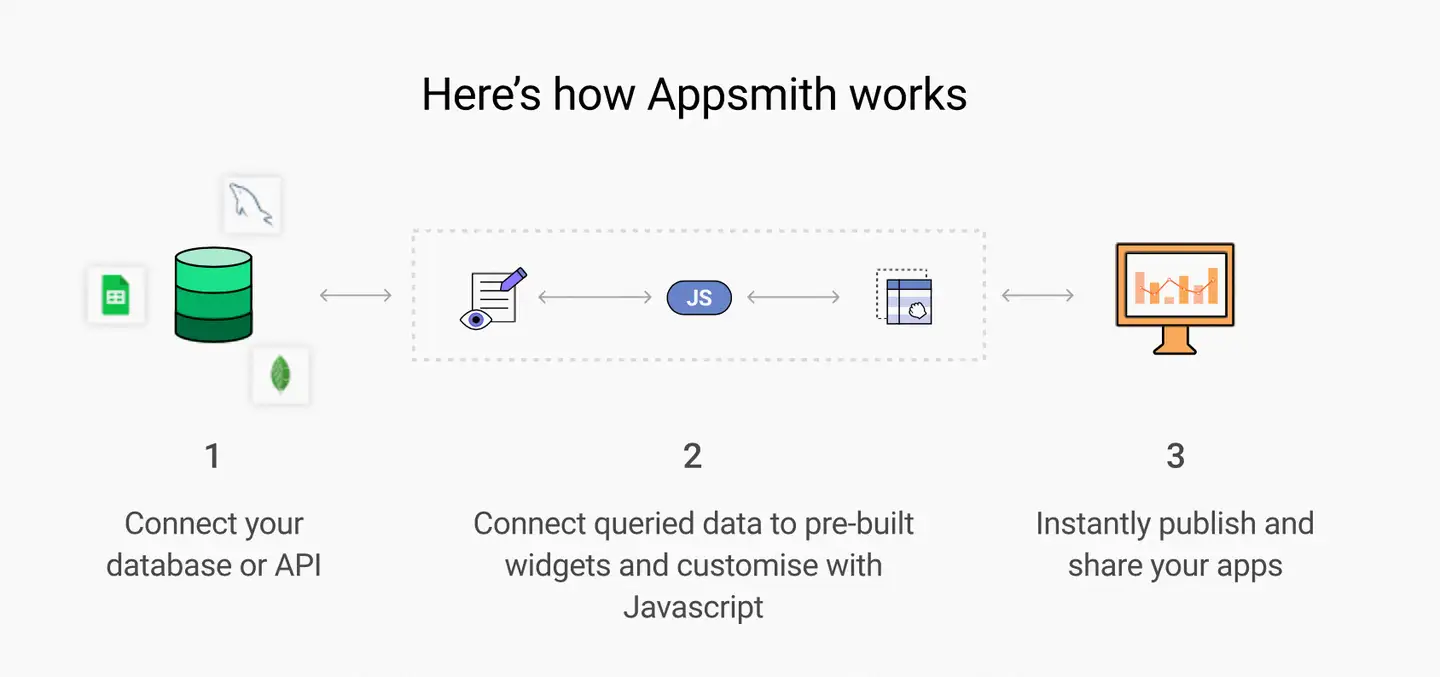
 什么是比较好的低代码产品?
什么是比较好的低代码产品?





