这篇文章给大家分享让开发人员生活更轻松的免费工具和资源。所以,如果你正在寻找一些为迅速解决每天碰到的设计和开发问题的工具和资源,不要再观望,试试这些工具吧。这些奇妙的工具不仅会加快您的生产,也让你的工作质量提升。
很独特的 CSS 框架,进行了模块化划分,分类排版、表格、颜色、图标和打印样式等等。
一个模块化的网格系统,用于响应式或者固定式布局,基于 Compass 实现。
另一个强大的 CSS 网格系统,值得一试。
基于 Pure CSS 的 CSS 模态弹窗,采用响应式设计方法,支持所有的屏幕。
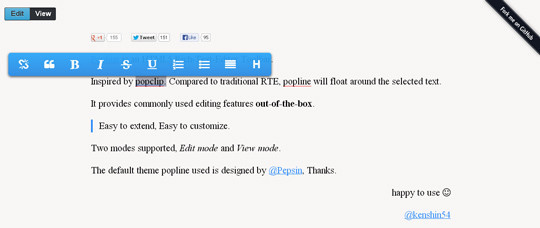
Popline 是一个基于 HTML5 实现的富文本编辑器工具栏,Popline 能够浮动在编辑的文本周围。
简单易用的拖放框架,通过提供的 API 在网站或者应用中轻松实现元素拖放功能。
一个轻量的 JavaScript 库,用于操作 SVG 以及实现 SVG 动画。
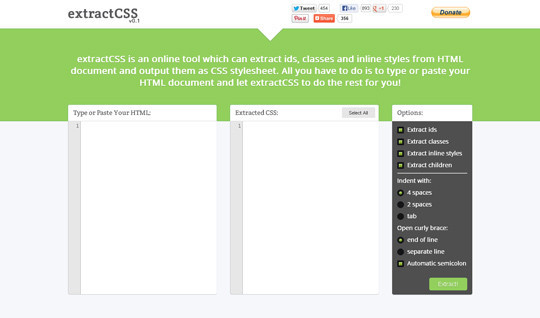
一款在线工具,从 HTML 文档中提取内联样式文件。
Flatdoc 是一个用于开源项目的 JavaScript 脚本,可以获取 Markdown 文件,转换为文档网站。
这款工具可以帮助你可视化检测页面代码中潜在的无效 HTML 标记。
您可能感兴趣的相关文章
 前端里
前端里










 用 JavaScript 实现一个很牛的扫码功能
用 JavaScript 实现一个很牛的扫码功能